画像をダウンロード マウスオーバー デザイン 133007-マウスオーバー デザイン
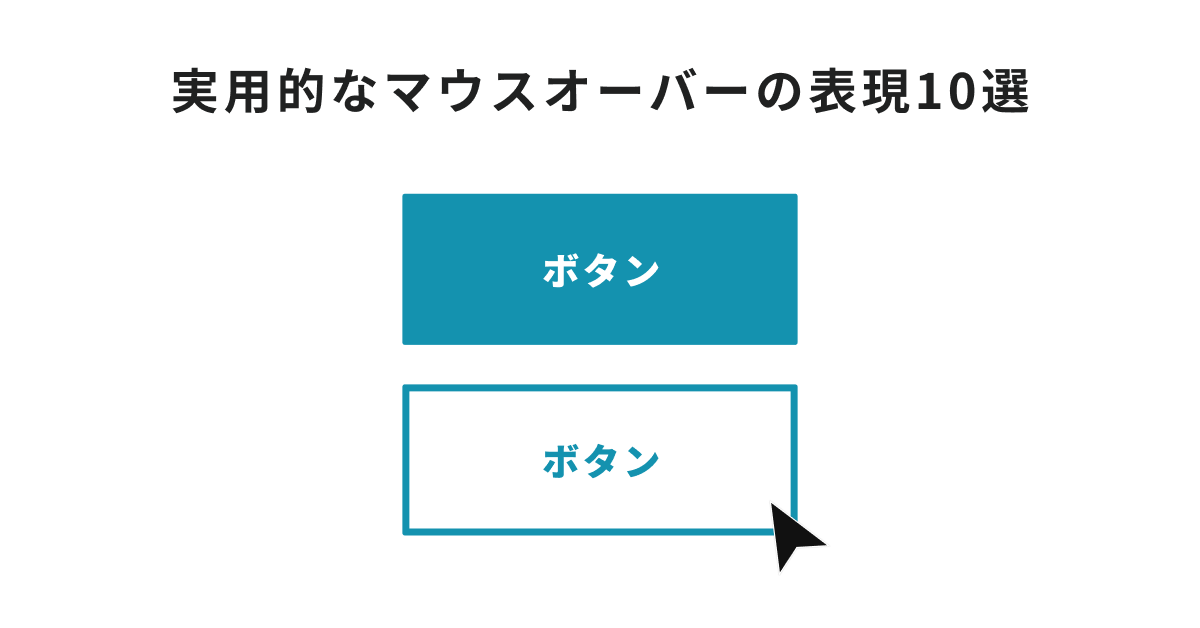
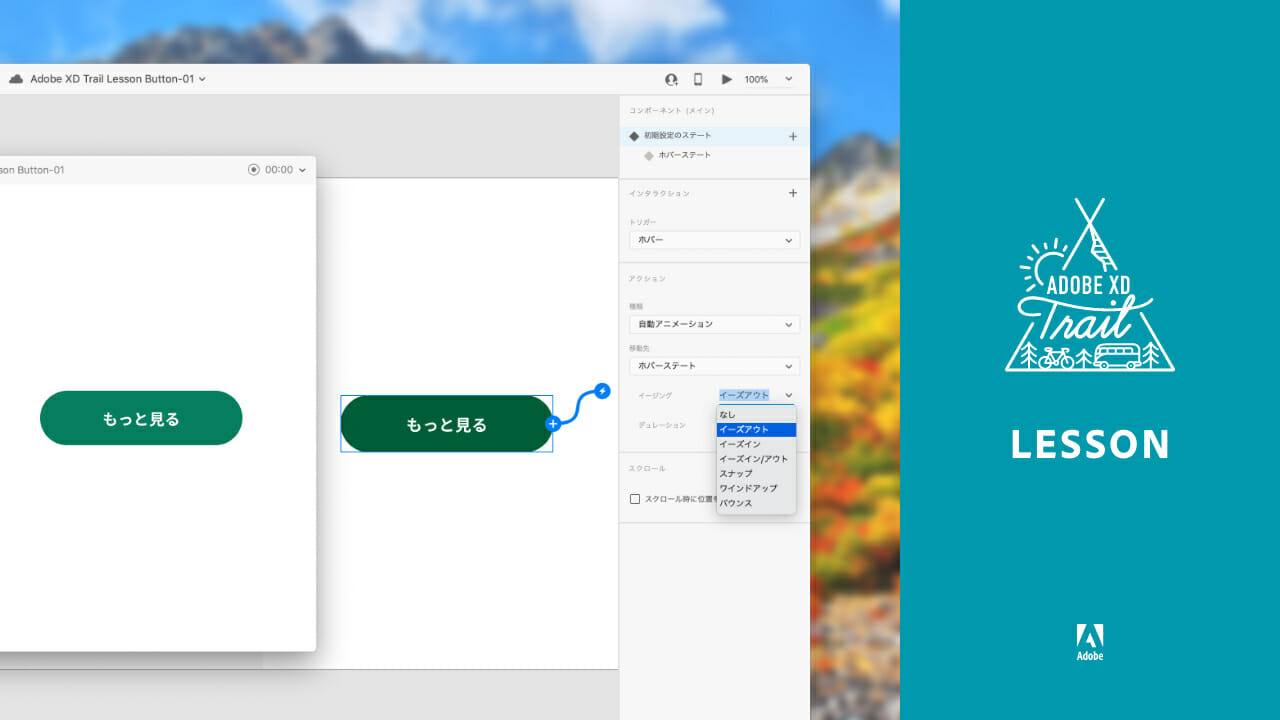
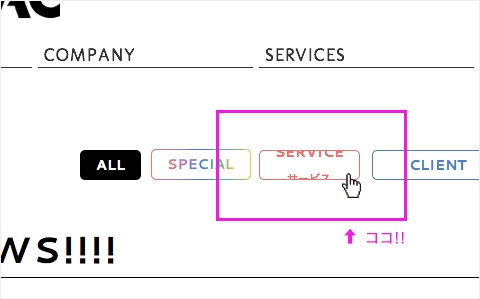
かっこいいポップなデザインのボタン 3Dのポップなボタン、マウスオーバーで背景とぴったり重なります。 マウスオーバーでボタンの色が変わります。 エフェクトは波っぽいイメージです。 ボタンデザインはボタンの影が3Dっぽいです。 3Dデザインボタンです。 マウスオーバーでボタンが横に伸び背景の色も変わります。 更に矢印が増えて色の変化でクリック
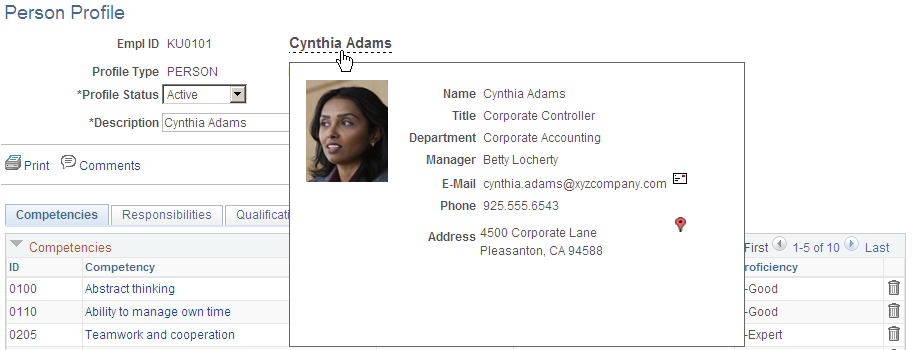
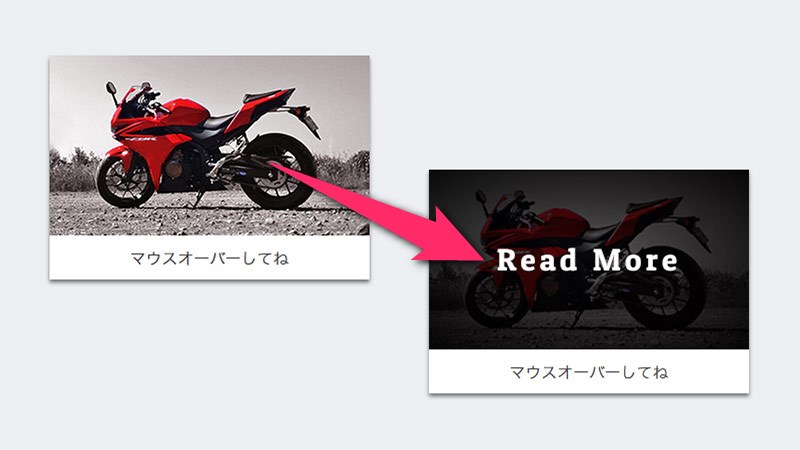
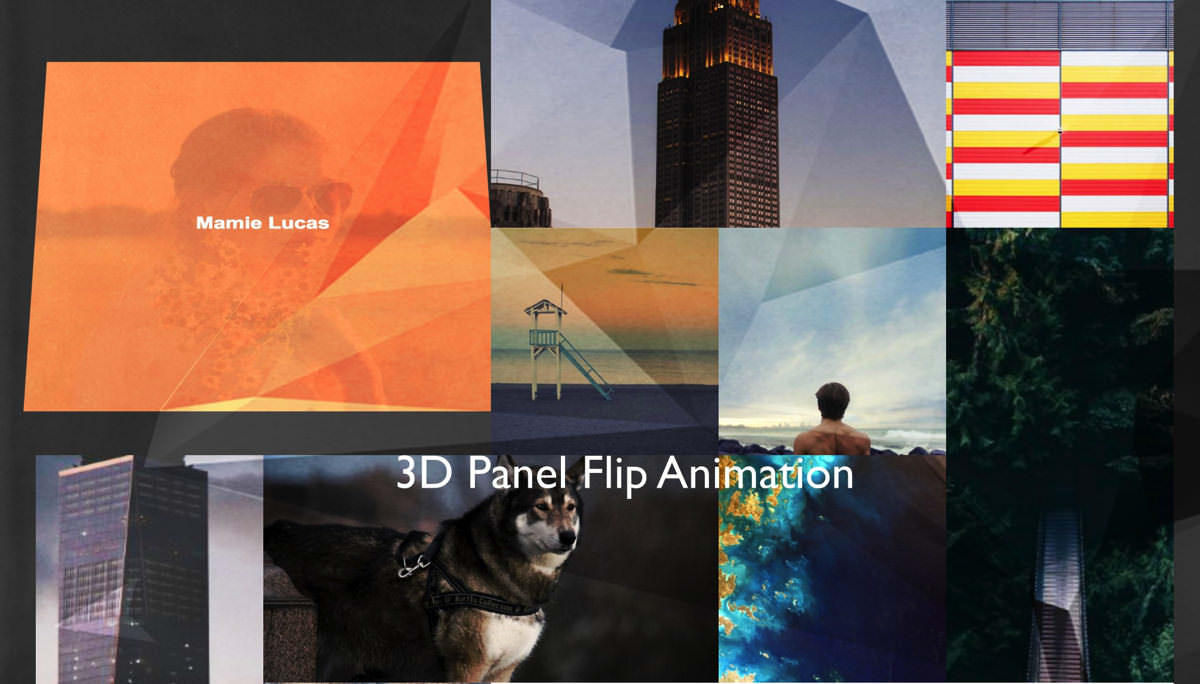
マウスオーバー デザイン- マウスオーバーした画像をさらに拡大表示させる動きを見せています。 See the Pen Accordion Image Gallery by Stefan C ( @stefcharle ) on CodePen クリックで開く横型アコーディオンExpanding Horizontal Accordion in React CSSのみで実装するボタンデザインやホバーエフェクト +α Development 実際に使用したものやいつか使うかもと思ったものをJSFiddleやEvernoteなんかでバラバラにメモしていたのですが、それらの中でよく使いそうなものを一覧化したものが
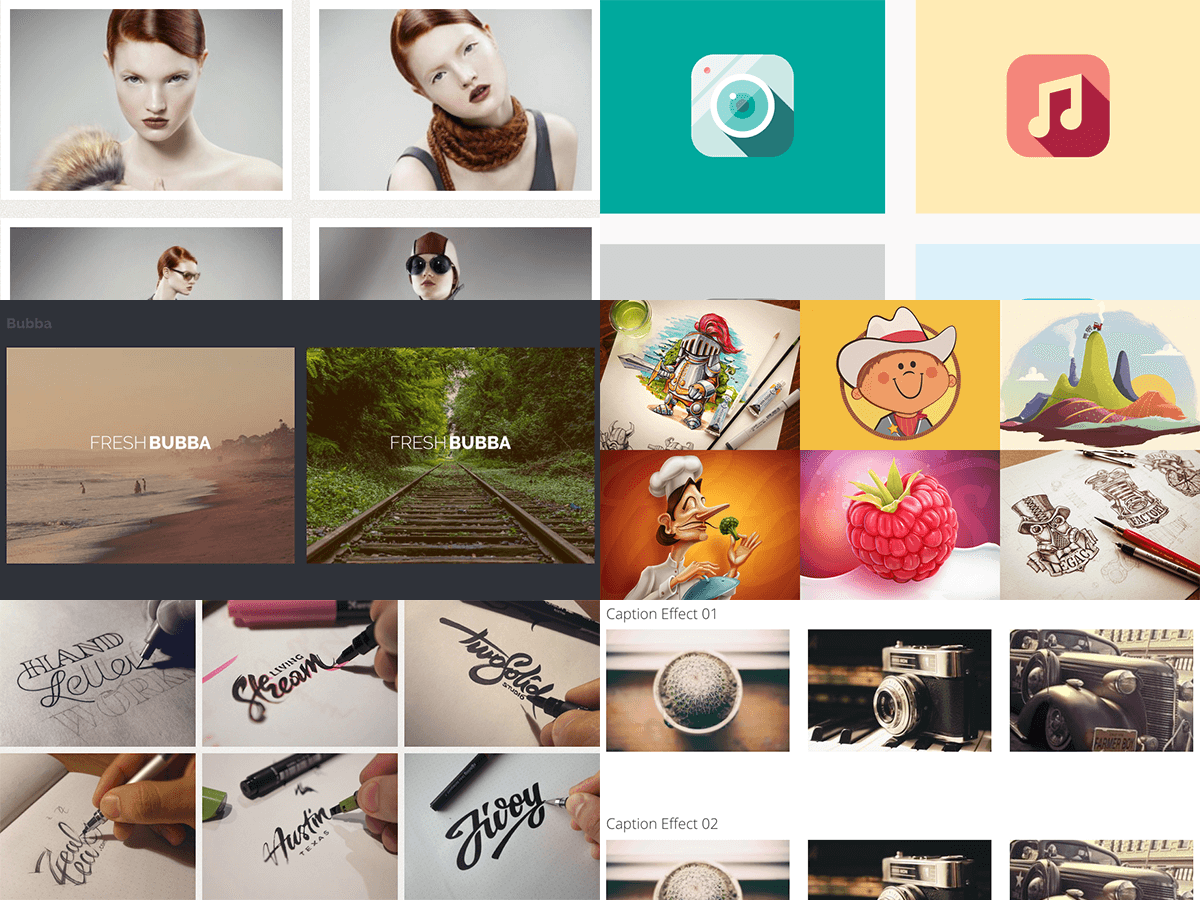
マウスオーバー デザインのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
 |  | |
「マウスオーバー デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「マウスオーバー デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 | ||
 |  |  |
「マウスオーバー デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「マウスオーバー デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「マウスオーバー デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 | ||
「マウスオーバー デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「マウスオーバー デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 | ||
 |  | |
「マウスオーバー デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |
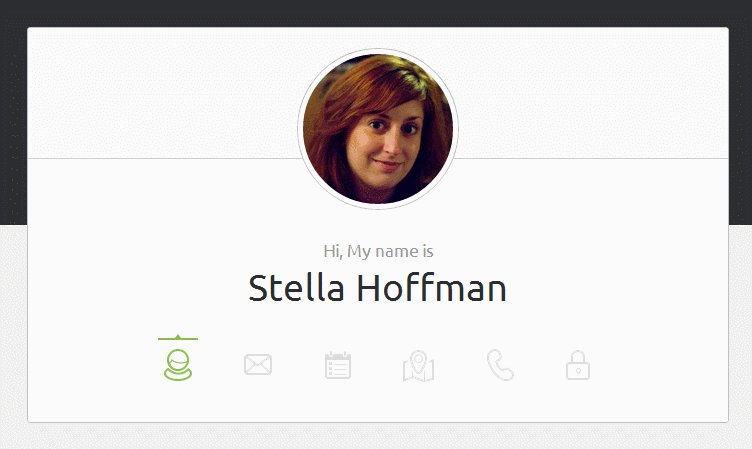
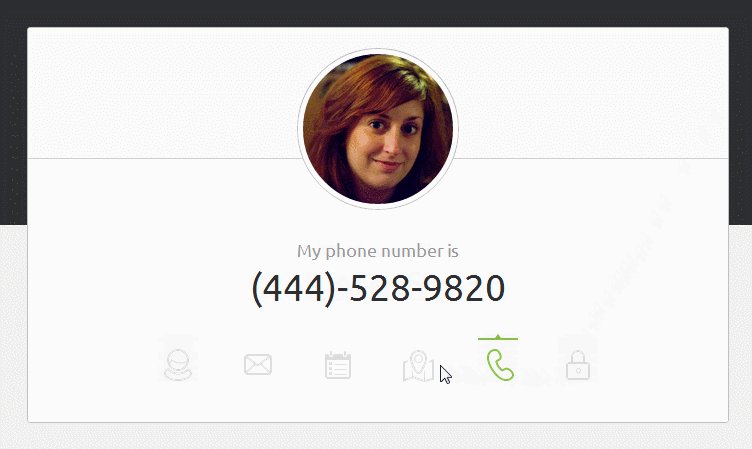
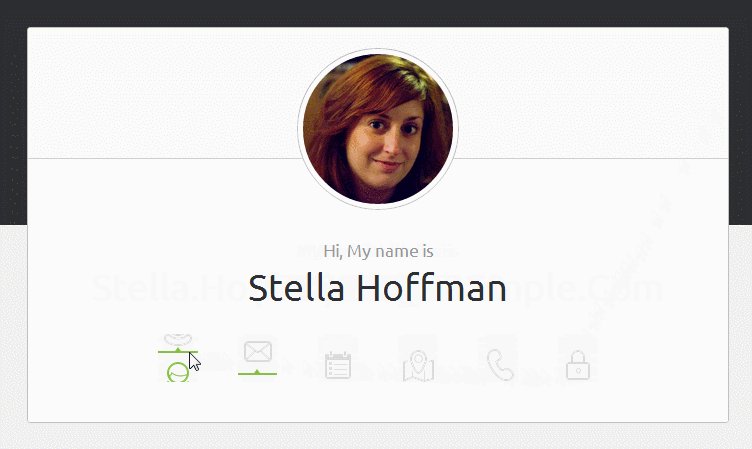
マウスホバーで、タイトルをモザイク状に表示。 See the Pen #13 – Image Hover by LittleSnippetsnet ( @littlesnippets ) on CodePen マウスホバーで、タイトルとキャプションをレイヤー状に表示。 マウスオーバーで、写真の上にレイヤーとしてコンテンツが表示されます。 CodePenを見る 7. プロフィールに使えるコンテンツカード デザインの中にある繊細さには惹かれるものがありますが、このカードはそのいい例です。
Incoming Term: マウスオーバー デザイン,




コメント
コメントを投稿